[email protected]
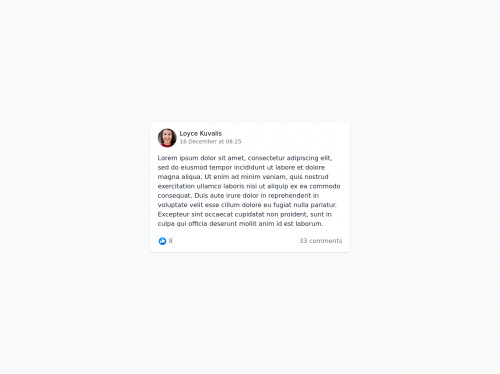
Single Post Blog
By khatabwedaaSingle Post Blog from Meraki UI - merakiui.com/components/blog#Single%20Post
92 components
Profile On
Community Rate
Related components

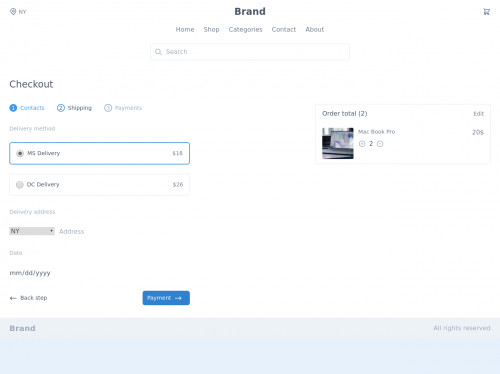
E-commerce checkout page
Premium component by khatabwedaa
3.3